As we are making Light Trail Rush, the programming team faced many technical challenges. Jonathan, Unity developer, in charge of the procedurally generated environment, looked into Voxel technology, as it allows an easy terrain generation and editing in real time during a game. Here’s the first article by Jonathan.

With this technical series, I’d like to share with the community on how we solved the problem of procedural generation of the environment for the arena.
Creating an Arena from Scratch for Light Trail Rush
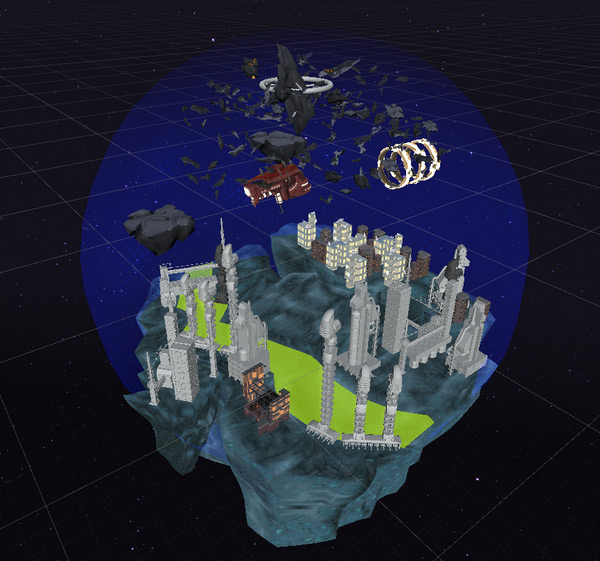
When we started working on Light Trail Rush, we first imagined space ships racing inside a spherical arena, featuring two cities: the bottom part facing the upper part. Like so:

To begin the project, we explored a few solutions on how we could create the arena and we finally went for procedural generation:
- It was an interesting technical challenge for both the programming and the art team.
- The arena would be different on each playthrough, breaking the monotony of playing in the same arena over and over again.
- It would make us gain a lot of time if the results were satisfying, mainly because of the wide variety of generations the scripts would produce.
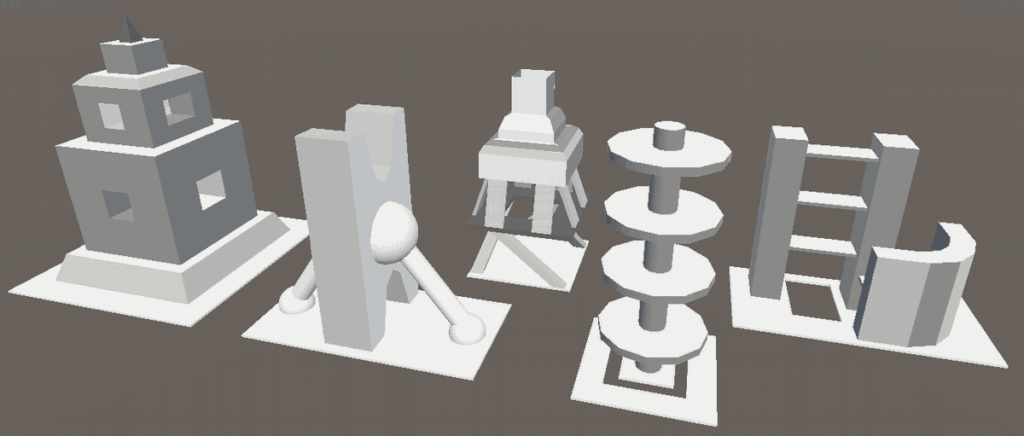
We set out to use building sets to anticipate any need of districts or themed cities with different building sets.

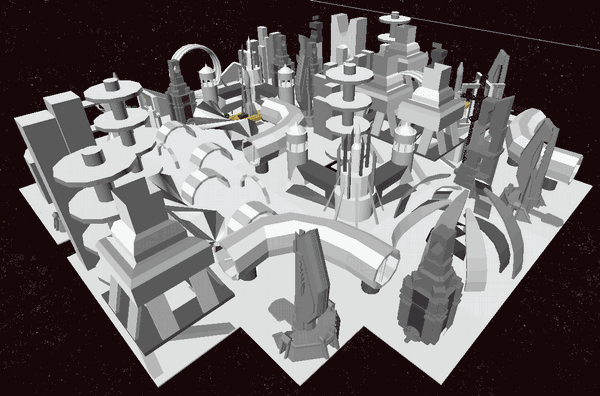
Then we developed a first procedural generation script to place those buildings on a grid.

Voxel-based generation
We had a starting point for the arena, but an element to support and anchor the city on top of it was necessary. While we developed the network side of the game, the game designer created a whole static arena so we could define the needed implementations to build a first playable version of the game.

Searching for a voxel-based plugin
I was assigned on the procedural generation part of the game. I looked into ways of creating the asteroid where the city would sit upon. I wanted to go for a voxel-based terrain as it would open the possibility to modify the object while playing. It would, for example, allow to dig paths for the Tracer with a kind of drill.
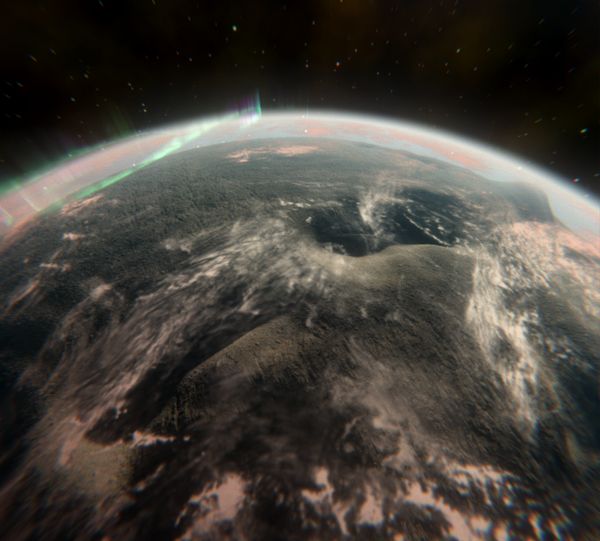
The Unity Asset Store provided many terrain generation solutions. I browsed multiple Unity forum threads related to those plugins and my attention was drawn to Voxeland: a user had made a whole planet using the plugin:
It couldn’t be that hard to create asteroids if someone made a whole planet! So we took Voxeland and I started studying it.
Creating an in-house Generator for Voxeland
Voxeland’s terrain is internally made of cubes. It uses a generator and various noises to iterate over a 3D matrix coordinates, setting each generated land block as byte into the matrix. This matrix is then materialized as Voxeland builds the terrain meshes. Finally, Voxeland’s shader renders proper textures for the land blocks, creating realistic landscapes.
The tool is great at generating mountains and hills, fulfilling its main purpose. However, its generator cannot create cavities, meaning we cannot create floating islands, though we still can sculpt the generated terrain to manually shape a floating object.
Considering the “floating” nature of an asteroid and all its cavities, it is impossible for the generator to create all the shapes and forms of the object.
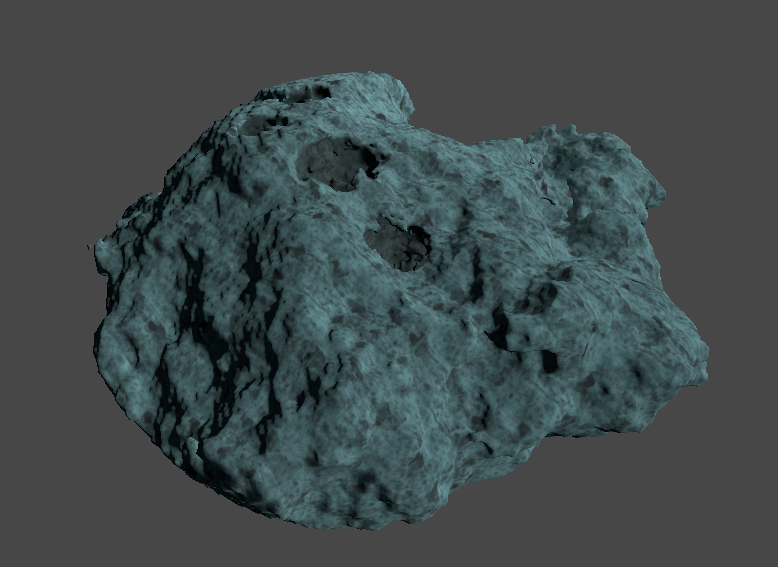
I decided to build our own generator specifically to create asteroids. Reusing Voxeland’s 3D matrix, I combined its coordinates with a Perlin noise to define which cell would have a land block. With settings set on the lower end, it would generate lumps of land with more or less cavities.
From there, to generate one ellipsoidal objects to render an asteroid shape, I added a distance restriction from the centre of the matrix to its extends. A fractal noise on top of the Perlin gave a rougher surface to the object, making it looked more like a rock than an egg.

Our asteroids being large, we needed to use two layers of textures to render more details on close range. Working with the art team, we tried to use Voxeland’s shader to get a distance blending between the two texture sets. Unfortunately, due to performance issues, we had to look into an alternative solution. I set out to explore Voxeland mesh generation scripts to find how the textures were set and retrieved for each land type.
The land block bytes were encrypted in their corresponding vertex tangent upon mesh generation. The tangents were then decrypted by the shader used for the terrain, using the resulting bytes with a blending algorithm to smooth the texture transition between land blocks.
The team is used to create shaders with Amplify Shader Editor, so I transferred Voxeland decryption code into a custom Amplify node script. I could then add this node in an Amplify shader script, import Voxeland’s texture blending in an Amplify function and use the node output with the function to retrieve each land block blending. I then recreated Voxeland’s triplanar functionality with an Amplify triplanar node. I finally added the close textures over the far ones, multiplying the close textures with a camera distance factor. This would render the asteroid with a subtle texture tiling from afar and more details as we get closer to the surface.
An interesting experience
It has been very pleasant to explore the Voxel technology, I’ve always been fascinated by its use in many games like 7 days to die, No man’s sky, Minecraft, Terraria…
It is intuitive to manipulate matrices to shape your objects, though you need a proper mesh generator to transform these matrices into models.
Here is what I drew from that experience:
- It’s an exciting challenge for any developer, it’s fun to create from scratch and see how it evolves in time.
- It makes you work closely with your team members.
- It opens up many options to play with for the game designer.
- The artistic team loves you as they save a lot of time avoiding 3D modelisation.
- It’s also extremely rewarding to see your algorithm rendering great results artistically.
The asteroids are now virtually tangible. In the next article, we will begin to place buildings and roads upon them to generate cities. We’ll further explore the algorithms that made the cities look the most natural.
For further research:
Voxeland forum : https://forum.unity.com/threads/voxeland-voxel-terrain-tool.187741/
Unity Store for Voxeland : https://assetstore.unity.com/packages/tools/terrain/voxeland-9180